1. Intro
Embed content from Facebook, Youtube, Instagram and Loads More
To embed content from an external site straight into the content area of a post, all you need is the URL from the external site.
Whilst in ‘Edit Post’ – simply copy and paste the URL (of the individual instagram post, tumblr post, etc.) into the main content box.
See below guides on how to find the URL for individual posts on certain sites.
*NOTE* The URL must sit on its own line; once you hit return on the keyboard the URL will change into the visual representation of the embedded content.
*NOTE* The link must not be hyperlinked, if it is, you’ll need to highlight the link and click the “remove link” button or (Shift+Alt+S).
Embedding into a post is not the same as using a widget to, for example – show your latest tweets on your home page.
Each URL that you embed should show a preview within the article in the CMS. Save and preview the article on the front end to ensure the embeds are working correctly.
1. Intro
2. Embed.ly
3. Hints for Specific Sites
3.1 Brightcove
3.2 Facebook
3.3 Google Maps
3.4 Instagram
3.5 Twitter
3.5.1 A Single Tweet
3.5.2 A Twitter Feed
2. Embed.ly
This is a plugin we’ve enabled which makes this process easier, please see their website for further assistance.
It’s this plugin which allows you to be able to simply post the URL for the thing you want to embed.
Embed.ly also provides us with analytics to understand how users are engaging with embedded media – including play count, duration and shares.
Please see http://embed.ly/providers for further information.
3. Hints for specific sites
Now for specific instructions and tips for individual sites please see below –
Sites with feeds won’t give you the URL as easily as, say YouTube, see the below guides for the most used sites.
3.1 Brightcove
To learn how to upload a video to Brightcove please see this guide
Where possible you should have a Video on Every Page (VOEP) and if you’re using your own content – use Brightcove.
DO NOT copy and paste the URL into the post editor, you should embed brightcove videos using the CMS either by the Featured Video box or by Add Media
Add Media –
1) To add a video into the post, simply click on the area within the post that you would like the video to go:
2) Then click the ‘Add media’ button
3) Click ‘Insert Brightcove’ from the options on the left.
4) You will then see your videos that are associated with your BrightCove account automatically appear. You can search via text if the video isn’t a recent addition.
5) Choose a video and click ‘Insert into post’. The video should then appear on the page.
Featured Video –
1) Find the brightcove video code – e.g. 3933997875001
2) Copy the videoID and replace the x’s in the following link with it: http://link.brightcove.com/services/player/?bctid=xxxxxxxxxxxxxxx
3) For Example – http://link.brightcove.com/services/player/?bctid=3933997875001
4) Insert this created link into the featured video slot
NOTE – when inserting URLs into the video slot, the URL should contain ?bctid=
If the URL contains bcpid= or bckey= this may work today, but will break when the players get upgraded
3.2 Facebook
Only public posts from Facebook Pages and profiles can be embedded.
Click the little grey arrow in the top right corner and then Embed.
IGNORE the box that pops up and click Advanced Settings

The Code Generator will then give you the URL for the individual post, you can copy this into your post, as above.
3.3 Google Maps
Simply search for a location, and drag the map around and zoom in/out until you are happy with the map area presented. Copy the URL which will contain the location co-ordinates.
3.4 Instagram
Please note that for Instagram posts, you must remove the www from the URL, for example:
Will Work: https://instagram.com/p/psWugwHYGr
Won’t Work: https://www.instagram.com/p/psWugwHYGr
3.5 Twitter
3.5.1 A Single Tweet
Embedding a tweet is as easy as pasting a Tweet URL on its own line.
Unlike the Twitter Widget, which displays a Twitter feed in your sidebar, Twitter embeds allows you to display any individual tweet in a blog post or post comment, complete with:
- The tweet’s text
- Action links allowing readers to reply, retweet, and favorite tweets without leaving your site
- Inline links, links to hashtag pages, linked usernames, and a follow button in the tweet
- A border around the tweet showing part of the background image from the Twitter profile
First locate the tweet you want to post. Then click the timestamp.

You’ll be taken to the page for that individual tweet, copy the URL and paste it into it’s own line on your page/post editor.
This link must not be hyperlinked, if it is, you’ll need to highlight the link and click the “remove link” button or (Shift+Alt+S).
3.5.2 A Twitter Feed
You can embed a feed of –
- Your brand tweets,
- From a List – of accounts that are themed or that you find interesting. So you could have Country Life Writers, Decanter Tasters or Uncut Artists. or just Who We’re Following,
- The tweets you have favourited,
- Tweets based on a search – this could be based on a hashtag or keyword and will display the latest posts containing either or those. Bear in mind this makes it easy for other accounts to hijack if they can work out the search term.
How to do it
1. Login to twitter with your brand account
2. Go to https://twitter.com/settings/widgets
3. Click Create New
4. Choose your widget type.
5. The width is automatic, so you only need set the depth. 300 pixels might be a good starting size that you can then adjust up or down.
6. Click Create Widget.
7. Copy and paste the HTML code into a story, page or widget (use the Embed Code widget).
3.6 YouTube
Embedding a single video –
Open the video on YouTube web browser and copy the URL, and paste this into your post or page editor – ensure it’s on it’s own line.
This link must not be hyperlinked, if it is, you’ll need to highlight the link and click the “remove link” button or (Shift+Alt+S).
Embedding a playlist –
You can also embed a YouTube playlist instead of a single video. Simply copy the playlist’s URL from your web browser’s address bar while viewing the playlist, ensure you select the entire URL and paste it in it’s own line in your post/page editor.
4. Featured Media
Where your article is focused on an image or a video, i.e. when the post is about the video and it’s not a video within a post, you should be setting this video as “Featured Video” – same with images.
This will give the post thumbnail on the listings & homepage a video icon to let the user know that the post contains a video.
The simplest way is to get the video URL and copy & paste it into the ‘”Featured Video” field on the right column of the post editor page. However, please ensure that the featured image field is empty as this could override the video thumbnail and vise versa. You also CANNOT have the video in the “Featured Video” and in the body of the text – this will format badly on the front end.
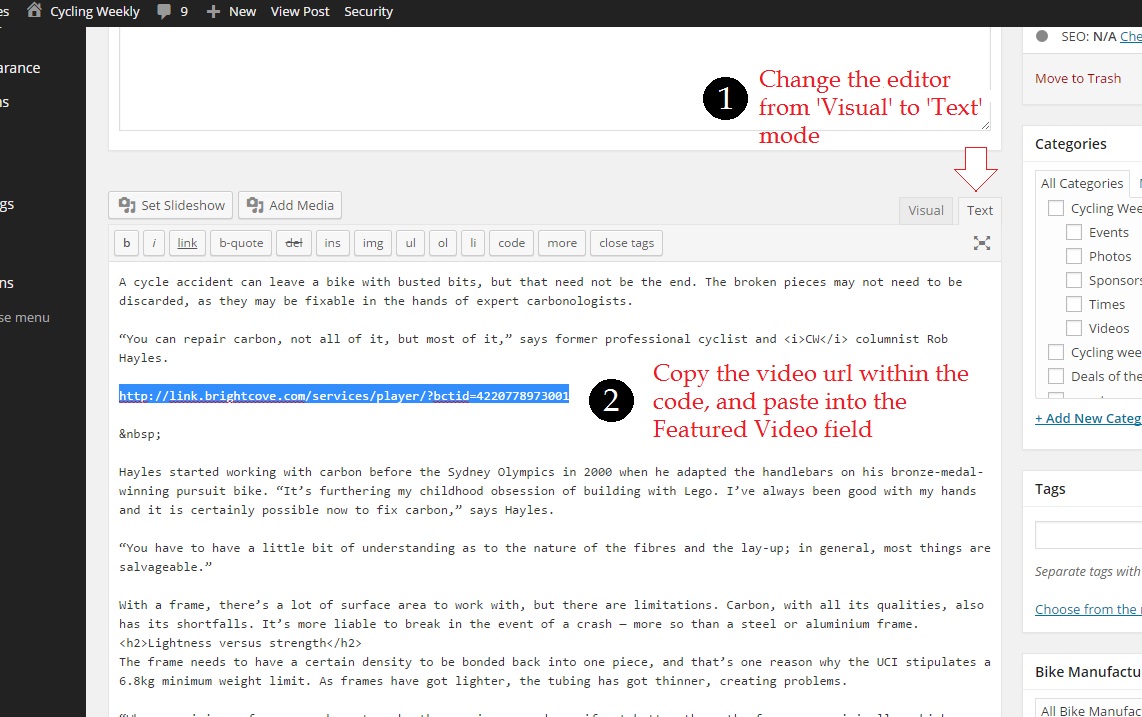
For Brightcove, if you don’t have the URL to post in the “Featured Video” box, you can insert the video through “Add Media” and change the post editor from “Visual” to “Text” – find the video URL within the code itself, then copy and paste it into the Featured Video field (as below).

For more help on video options and variations on keystone please see here – video variations
